Visit France的logo设计过程分享

不久之前,我们很高兴的和来自 Stuff and Nonsense的Andy Clarke合作。他为一个叫做“Stay in Wales”网站工作,他的客户在这个项目中需要一个logo。
Andy的客户非常想要一个logo,所以我们很高兴的开始为这个项目设计logo,"Visit France" 是一个发现法国住宿的网站,我们需要创建一个合乎网站风格的logo。
Thinking process(思考过程)
就像你注意到的那样,这个网站用的是同样的设计风格,非常干净,所以这个logo需要拥有同样的风格和字体。我们用的是字体是 Keedy Sans 和略加修改的Suburban 字体(都来自网站 Emigre)。在这个项目中,我们不必要考虑logo的颜色,白色还是黑色,或者是灰色等等。这个项目给了我们很大的设计空间。所以我们用了和 Stay in Wales.项目中同样的思维方式来设计这个logo-说明性标志。
Proposal 1(概念设计1)

logo设计概念:用法国的标志性的贝雷帽,颜色采用法国国旗的颜色
我们一开始就想到了法国的国旗,应用国旗在这个logo上也是客户的要求,所以我们想把法国的一些特征性的东西和国旗结合在一起。我们想到的标志性的东西就是法国贝雷帽。另一个点子是埃菲尔铁塔。不过埃菲尔铁塔又让我们想起巴黎这个城市,而不是法国这个国家。所以最后我们还是决定用贝雷帽这个标志性的图形。
Proposal 2(概念2)

logo概念2:把法国国旗的颜色放置在一个简单的抽象形状上
对于这个初期的概念设计,让我们感到有一些不合适的地方是这个图形看上去太卡通了。我们尝试着一些完全不同的实验性的东西:把法国国旗的颜色放置在一个简单的抽象形状上。我们想要看看他最后的效果,但是对于最终的结果(和简单的国旗的效果对比)感觉不是很理想。
Proposal 3(概念3)

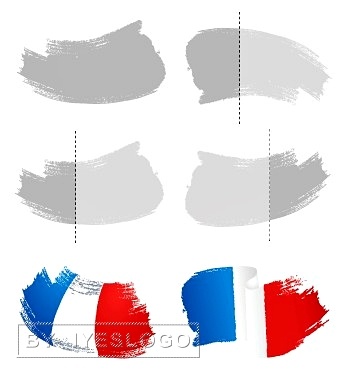
这次的尝试看上去也不是太理想,我们把国旗的颜色放在一个笔触效果上。
logo设计概念:应用笔触效果
这一次终于找到了正确的设计方向,但是还是感觉不完善。客户想要我们添加更多的“国旗”的感觉,同时我们也是如此认为的。尽管我们尝试用不同的元素,但是我们始终围绕着国旗这一典型的概念。我们想要给logo更加丰富的形状,让他看起来与众不同从而容易被识别。图标必须是明显的,笔触想要添加更多的细节。

我结合笔刷形状和词首大写字母的形状(译者:没看出来是哪个字母...),笔触开始应用蓝色,红色作为结尾。我把红色结尾的部分拉长了,这样看起来logo更平衡一些。
最后,卷曲的部分我用白色来填充。最终,我给这个旗子添加了一些深度,叠加了一些渐变,让它看起来更真实。







