宽度里的魔鬼

2007 年中,柯炽坚淡出中文字型业界的第八个年头,新机运毫无徵兆的降临。他有些年纪了,却还没老到可以心甘情愿的退休。既觉得没事情做很无聊,又犹豫是不是还要跟以前一样,全神灌注的开发字体。
正好,那年他给女儿买了一件新颖的生日礼物:一款没有按键的手机。当时,很多人都还以为第一代 iPhone 只不过是个噱头,或者顶多是可以讲话的 iPod touch,就是年轻人的玩具罢了。

2007 年苹果公司发表的第一代 iPhone
但是,柯炽坚看到的是它不寻常的特质:萤幕的进步已经超乎了他的期待,而且整台机器可以玩的花样太多了。过去十年间雷声大雨点小的 e-device、e-book,或许真的会渐渐开始取代纸本,成为占据人们眼球的主要物品。
字体始终取决於载体,这是字体行业的铁律。眼前,新的载体诞生了,但用於新载体的字型,还是荒芜一片。因此,对他而言,这只手机并不只是女儿的生日礼物而已,他在这上面看见了中文字型的未来。就在这个时期,柯炽坚的脑海里渐渐浮现了一款新时代的黑体概念。这款黑体就是我们後来熟知的信黑体。

信黑体曲线描绘非常乾净、无多余缀饰;笔画切口的角度,也让笔画尾端的形状凸显,易认性因而提升。
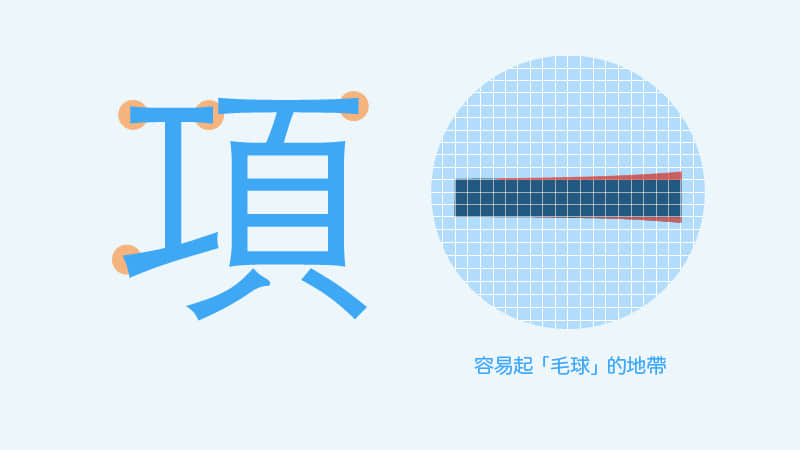
对於第一代 iPhone 这个时期的萤幕,解析度还不足以让字体设计师表现字体细节。尤其是明体:横画尾端的三角形、纤细的撇、捺、勾,在低解析度萤幕上完全看不出优美的细节。iPhone 中文版本先以俪黑为系统字型,後来改成了黑体-繁。两个字型对於萤幕来说都不甚适合。俪黑对於内文而言太粗了,而「黑体-繁」,又是有喇叭口的「腰黑」。若在低解析度萤幕上把字体缩小到内文等级,「黑体-繁」笔画尾端尖尖的凸起,看起来就像是起了毛球,特别不舒服。信黑体长得极为乾净,乾净不只是它的风格而已,同时也是为了适应解析度还不够精确的萤幕。

像素较不精细的萤幕上,细节因为分配不到足够的像素,较容易发生显示不乾净、起毛球的问题。

iPad 2 的萤幕
很难决定刚好的笔画宽度
宽度齐备的好处不只是花样比较丰富而已。就像螺丝起子有不同的口径一样,不同宽度的字型在不同环境下发挥作用。

信黑体的 10 种不同粗细
信黑体在 2009 年底开始发布,刚好是萤幕解析度还没那麽高的时期。当时,柯炽坚认为最适合萤幕的笔画宽度其实是 W3,看起来乾净,粗细又刚刚好,笔画不会糊在一起。事实上,对於现在某些比较老旧的笔电、桌面萤幕而言,W3 还是比较理想的选择。
不过,科技进步速度之快,令人吃惊。iPhone 发布後的第三年,也就是 2010 年,新的 iPhone 4 已经进展到了「视网膜萤幕」(retina display)。视网膜萤幕解析度之高,已经突破了印刷的初始品质。而且,往後数年间,各家手机厂商相继比拼更高的解析度。我们目前正处在高解析度萤幕已成为基本配备的新时期。
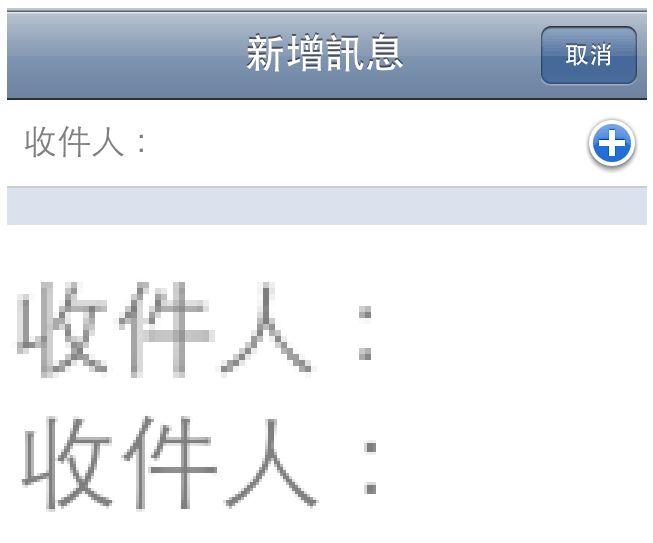
对於这个时期,萤幕字体已经可以表现很多细节。但也遇到新的问题:在像素特别致密的萤幕上,白色的地方发光能量强度远高於黑色文字的地方。所以,某些字体因为发光的关系,看起来笔画会被光「吃掉」一些。这个时候,若用信黑体 W3,笔画便会细得让人刺眼。事实上,看看黑体-繁在两种萤幕之间的显示差异,就可以知道为什麽了。

到了 iPhone 4 之後,字体变清晰,但也变细了。原图来自《字型散步》p. 170
不过还好,信黑体是以家族来规划的。W3 过细,用 W4 就显得刚好。最新发表的 htc one M9 手机的系统预设字型,就是信黑体 W4 与 W7 的搭配。在内文的字体设计上,本来就讲求适中的「灰度值」,也就是版面上密密麻麻的文字带来深浅印象,力求平均,不可以笔画多的字看起来特别深。要能达到像纸本阅读时的舒适感,不只要对每个笔画宽度控制很精细,也要多长一些「肉」,来让眼睛不感到那麽刺眼。而且同时,还是有纤细的感觉。纤细俐落的无衬线字体,是现今扁平化设计风格最流行的字体样式。相较於手机里另一款预设的「圆黑体」,信黑体 W4 的笔画宽度对眼睛显得柔和许多,同时也还是很纤细俐落。
现在回想起来,柯炽坚觉得自己猜对了。萤幕越来越精细,而我们也花比以前更多的时间在萤幕上。

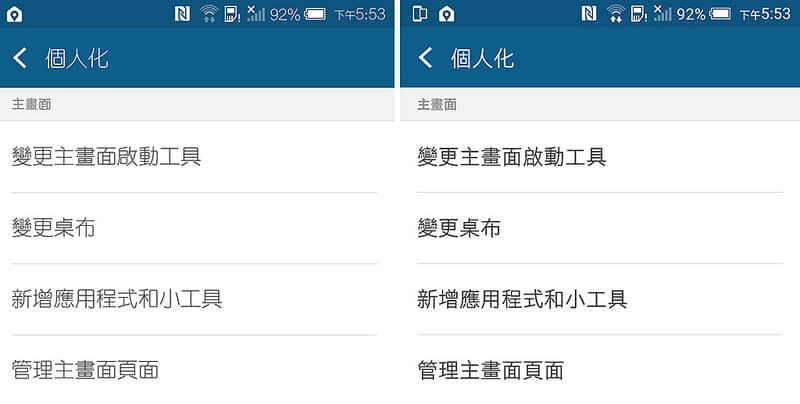
htc one M9 以信黑体为预设系统字型(右半),同时提供一款「圆黑体」供使用者选择。

htc one M9 实机介面照
你的字为什麽看起来差不多?
不过,曾经有人质疑,为什麽信黑体的细黑(W2、W3、W4)与中黑(W5、W6)笔画宽度会如此相近,这是不是一个设计上的疏忽?
在为香港理工大学设计学院规划指标系统时,柯炽坚与团队成员发现 W5 才是最适合背景全黑、文字透光的选择。W4 太细,而 W6 恐怕又过粗,恐有线条模糊的疑虑。对曾参与 1980 年代香港地铁指标设计的柯炽坚来说,发光指标最适当的重量是 medium。信黑体的 W5 与 W6 恰好落在这个范围。两个粗细看起来很接近,并不是设计上没有注意,而是考量到不同应用环境中的实用需要。

在黑色背景上,白色会显得更发散,设计便须留意这个视觉现象
其实,信黑体的家族设计并不是线性增加粗度的。随着笔画宽度增加,不同成员之间的对比值可以被表现为下面这个表,其实更接近一个对数曲线:到了粗体以上,才越显得对比明显;而且,在细、中、粗、超粗四个等级中,用户可以依照不同环境的需要微幅调整。

信黑体的笔画宽度增幅是对数曲线式的增幅
对很多研究字体的人来说,对比值线性的上升似乎才符合「对比」一词给人的想像:字体随着磅数增加,就要显着的变粗、再粗、更粗。因此信黑体家族对某些人而言粗细对比不够剧烈。整体似乎在 light、medium 等级的粗细没有理所当然的显着差异;反倒是到了 bold 以上才有较为剧烈的对比。这个观察并没有错,而且这是柯炽坚有意为之的设计成果。为什麽要这样呢?
规格的限制与应对
在数位字型的世界里,每个字都是在 1000*1000 units 的方框中设计的(也就是「字身框」)以信黑体来说,最细的 W2 ,竖笔是 38 units ,目前最粗的 W8 是 123 units。比起一般黑体家族(这里以思源黑体为例),信黑体在 W2 到 W6 的对比强度上升非常缓慢,直到 W7 才大幅上升,而 W10 又远远超过了 W7。
也就是说,信黑体在 light-medium 这段区间对比差异相对小。这可以理解为一种「压缩」,因为限制了这段区间的增幅,才可以用「省下来的粗度」有效凸显超粗体、粗体与中、细黑等级的对比差异。

上排:信黑体|下排:思源黑体。信黑体在 W9 与 W10 还能保有相对显着的对比。
字体的骨架有可能零尺码吗?
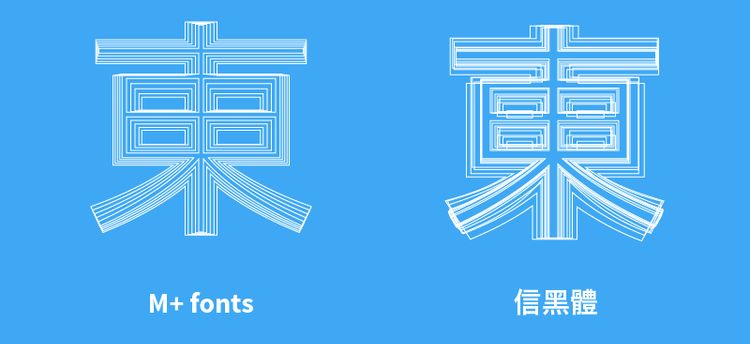
信黑体的对比不是线性上升的,甚至根据笔画宽度改变,相应以不同的骨骼设计,以确保能够达到理想的显示效果。这跟目前流行的「自动推算」零尺码骨架黑体有很不同的哲学。这些零尺码黑体,可能让人误会一件事:不同重量的字型不一定总是能够完美叠合在一起的。随着信黑体渐渐知名,越来越多人开始探究它的设计细节。经过比较之後,有网友好奇为什麽信黑体 W8 的骨架开始不那麽「信黑体」了,反而,比较接近他以前的俪黑。这样是不是风格不统一了呢?

M+FONTS 因为是程式自动推算的黑体家族,所以能够机械的叠在一起;
而信黑体不同重量的骨骼,都是重新打造的。
「就像时装秀一样。模特儿在伸展台上,穿红衣服的,不一定要配红鞋子。字型家族的搭配也是同样道理,要的是『概念』去搭配,不是必然的百分之百一样。」对柯炽坚而言,让信黑体成为家族的,是概念上的一致与型态的协调性,而不是用同一个骨架生成九种笔画宽度的字型。
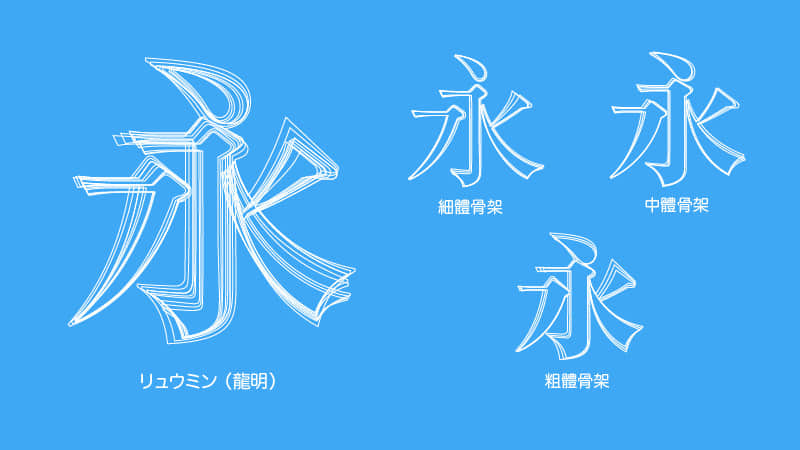
其实,信黑体并不是唯一一个以概念串连的字型家族。以龙明为例,也有分细、中、粗三种类型的骨架。

龙明是一个从铅字复刻的日文字型,整个家族包含三种骨骼
目前的「零尺码」骨架黑体,例如「思源黑体」与日本开源的「M+FONTS」黑体,就可以不同粗细完美的叠在一起,发现骨架完全相同。但零尺码并不符合柯炽坚的美学观。在粗体有限的空间中,必须要让渡出空白,字体才能浓淡均匀,不会有地方过黑,影响美感与易认性。
就像时装秀一样。模特儿在伸展台上,穿红衣服的,不一定要配红鞋子。字型家族的搭配也是同样道理,要的是「概念」去搭配,不是必然的百分之百一样。
信黑体的「概念」对家族规划的影响
信黑体是第一个强调「中宫紧收」、以凸显汉字形状与气氛的现代黑体。综观目前有足够家族成员的基本中文黑体:兰亭黑、思源黑体与信黑体,信黑体是最接近传统汉字风格的。就某种程度上,中宫紧收可以很直观的理解为「笔画之间的空白比较少」。但信黑体还是遇到了设计上的挑战:在 W8 以上的粗度,还能够中宫紧收吗?更直白的问:到了粗黑体时,还能够保有汉字的气氛,而不牺牲易认性吗?
粗体设计的挑战在於,可以发挥的空间非常小。1000 线的方框里,W8 以上的宽度,只有很少的白色空间可以运用。柯炽坚在这里於是采用了针对粗体设计的骨架。用他自己的话说,「拿捏」是门大学问。
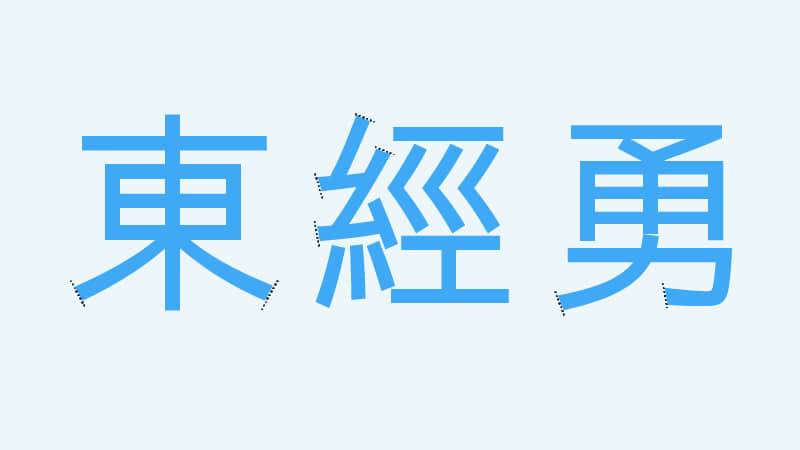
以 W8 为例,用在大标题看起来或许冲击力道还不够强,但用在小字号的粗体就显得够粗。考量到应用范围可能会出现在小字号,W8 还是得非常注意不可以过黑。例如「度」字,也选择让横笔与捺分开,才不会有任何机会过黑。「教」字也相同,并不坚持跟中、细黑同样写法。
柯炽坚并不坚持粗体细体有完全相同的骨架。对他而言,美感与实用性才是最後的判断准则。
魔鬼藏在宽度里。对於某个时期适合的笔画宽度,过了数十年後,或许又过时了。1989 年,柯炽坚的「俪宋」是为了香港信报打造的内文字体,是世界上第一个 postscript 中文向量字型。对於字号只有 8—10pt ,纸质与印刷又无法太精细的的报纸内文而言,最好的策略就是让它保持纤细。但对於今天的编辑而言,俪宋不论在哪里都太细了。
现在,柯炽坚仍然在笔画的宽度上耕耘。但这一次,在新科技与三十年老经验的推动下,他所打造的是一套 total solution:宽度变化齐备、风格概念统一的字型家族,希望不论是哪一种载体,总可以找到适合的宽度值。
本文作者,蘇煒翔,
转载自justfont